jte: Java Template Engine¶
jte (Java Template Engine) is a secure and lightweight template engine for Java and Kotlin. jte is designed to introduce as few new keywords as possible and builds upon existing language features, making it straightforward to reason about what a template does. The IntelliJ plugin offers full completion and refactoring support for Java parts and jte keywords.
jte 3 is here!
Check out the release notes for exciting new features, improved performance, and streamlined dependencies.
Features¶
- Intuitive and easy syntax, you'll rarely need to check these docs.
- Write plain Java or Kotlin for expressions. You don't need to learn yet another expression language
- Context-sensitive HTML escaping at compile time
- IntelliJ plugin with completion and refactoring support
- Hot reloading of templates during development
- Blazing fast execution (see benchmarks)
Getting started¶
jte is available on Maven Central:
No further dependencies are required! Check out the syntax documentation and have fun with jte.
IntelliJ Plugin¶
jte gives you the same productive, typesafe experience you're used to from writing Java or Kotlin. Here is a quick demo of the IntelliJ jte plugin:

5 minutes example¶
Here is a small jte template example.jte (or example.kte if using Kotlin):
So what is going on here?
@importdirectly translates to Java/Kotlin imports, in this case, so thatorg.example.Pageis known to the template.@param Page pageis the parameter that needs to be passed to this template.@if/@endifis an if-block. The stuff inside the parentheses (page.getDescription() != null) is plain Java code.${}writes to the underlying template output, as known from various other template engines.
To render this template, an instance of gg.jte.TemplateEngine is required. Typically, you create it once per application (it is safe to share the engine between threads):
The content type passed to the engine determines how user output will be escaped. If you render HTML files, ContentType.Html is highly recommended. This enables the engine to analyze HTML templates at compile time and perform context sensitive output escaping of user data to prevent you from XSS attacks.
With the gg.jte.TemplateEngine ready, templates are rendered like this:
TemplateOutput implementations
Besides gg.jet.output.StringOutput, you can use several other gg.jte.TemplateOutput implementations or create your own if required.
gg.jte.output.StringOutput- writes to aStringgg.jte.output.FileOutput- writes to the givenjava.io.Filegg.jte.output.PrintWriterOutput- writes to aPrintWriter, for instance, the writer provided byHttpServletRequestgg.jte.output.WriterOutput- writes to ajava.io.Writer
If you had more than one page like example.jte, you would have to duplicate a lot of shared template code. Let's extract the shared code into a reusable template.
Let's move stuff from our example page to layout.jte:
The @param Content content is a content block that callers of the template can provide. ${content} renders this content block. Let's refactor example.jte to use the new template:
The shorthand to create content blocks within jte templates is an @ followed by two backticks. For advanced stuff, you can even create Java methods that return custom gg.jte.Content implementation and call it from your template code!
Check out the syntax documentation for a more comprehensive introduction.
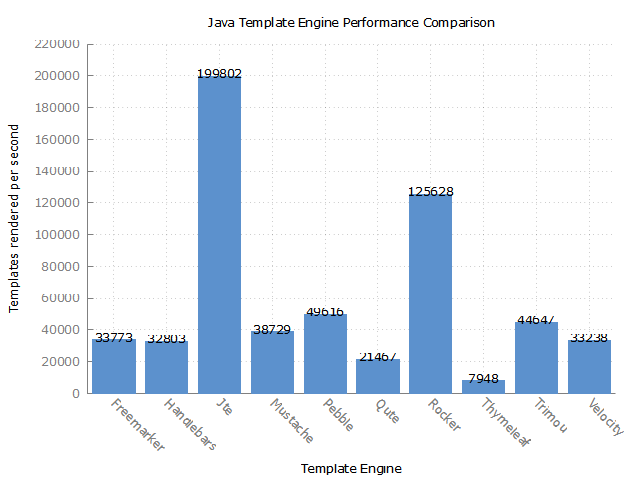
Performance¶
By design, jte provides very fast output. This is a fork of mbosecke/template-benchmark with jte included, running on AMD Ryzen 5950x (single thread):

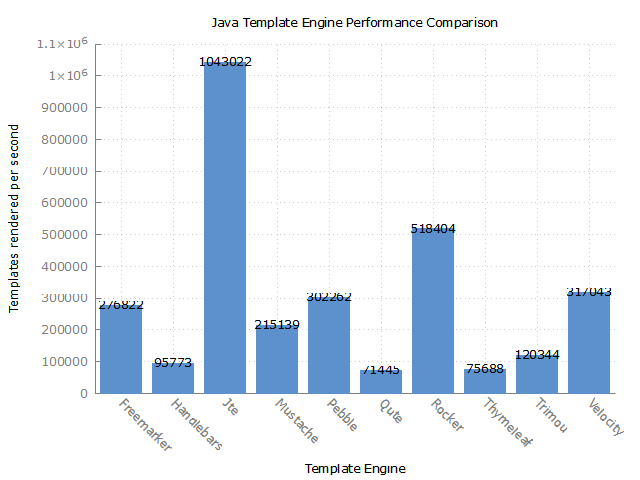
High concurrency¶
This is the same benchmark as above, but the amount of threads was set to @Threads(16), to fully utilize all cores. jte has pretty much zero serialization bottlenecks and runs very concurrent on servers with many CPU cores:

Framework integration¶
Tools¶
- Bootify - create Spring Boot apps with jte frontend in Java or Kotlin

